The anatomy of search pages
… and check why 5600+ Rails engineers read also this
The anatomy of search pages
What kind of components do we need to use to make a great search page? Let’s have a look.
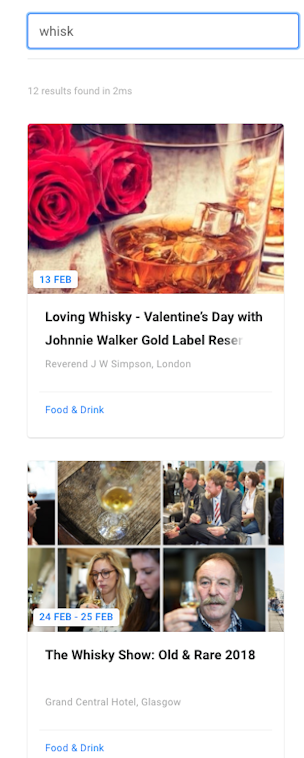
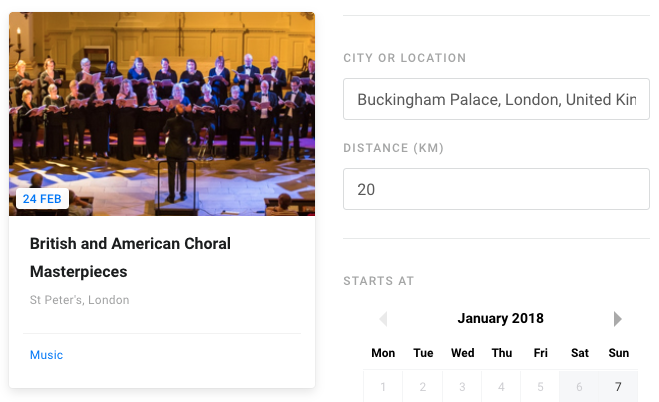
Text Search

Search results
1

2

3

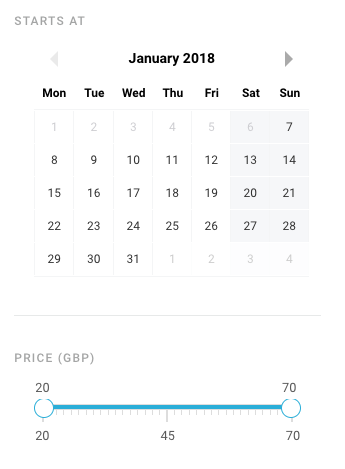
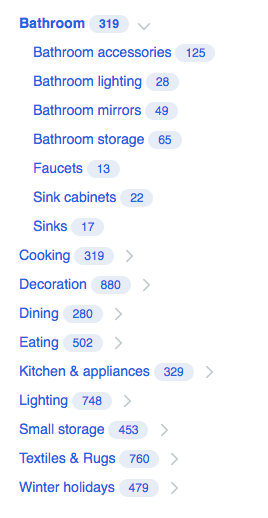
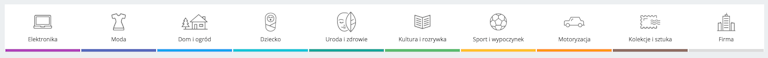
Filters
1

2

3

4

5

6

7

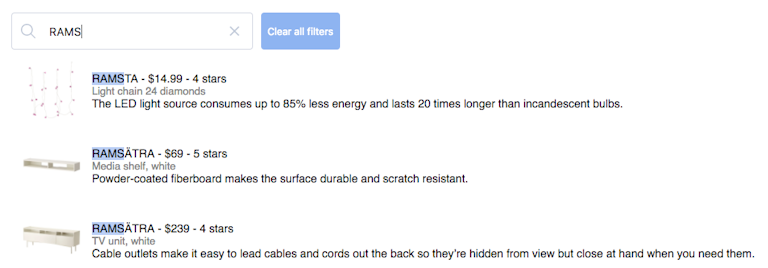
Custom components
1

2

3

4

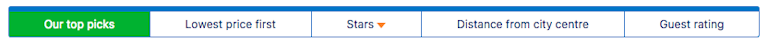
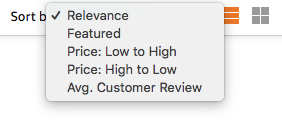
Sorting components
1

2

3

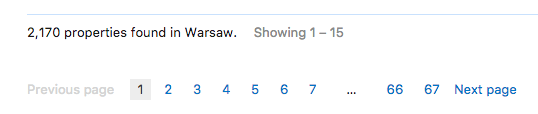
Pagination and results summary
1

2

Easy?
I gathered some examples of the most typical components. How long do you think it would take your team to implement all of them. At the beginning, the task does not seem to be quite daunting. But the complexity comes from the fact that many of those components influence the search query, search results, and other components. As an example when a user keeps writing the search query, the list of categories (and their counters) is refreshed to reflect only those categories which contain search results limited to the query.

When you search for “pillow”, the categories which don’t contain pillows are not displayed anymore.
And that’s where the complexity of implementing search pages comes from and often increases with every added component. It’s not that there are many of them, it’s not that you need to implement the backend to support that kind of filters. It’s that you need to handle all the interactions between the components in any order and handle the state of every one of them.
But… Do you know what technology appeared some time ago to make handling frontend interactions and forms easier? React.js and…
to be continued…
Are you also feeling the pain of building search pages from scratch every time? Or maybe you just want to learn how to deal with it upfront? We have a video course that can help :)